ListenLab
Connecting music makers with industry professionals for feedback and mentorship.



Project Details
Completed during my time at Springboard’s UX/UI Bootcamp, the prompt was to solve an issue by designing an app or website. The project focused on investigating the challenges faced by musicians in recording, releasing, and promoting their music independently.
Role
Product Design
Brand Design
Interaction Design
UX Research
Tools
Figma
Adobe Photoshop
Adobe Illustrator
Adobe After Effects
Miro
Platform
Mobile + Web
Final Screens
Responsive layout

Context
Musicians who record and release their own music often struggle to get valuable feedback on their tracks prior to releasing them.
For this project, I wanted to explore if I could develop a solution by creating a platform where music makers can hire experienced professionals for feedback.

Research
"100,000 songs are uploaded daily to Spotify and Other DSPs" - Music Business Worldwide
.png)

"Nearly 80% of songs on Spotify have fewer than 50 listeners" - Music Business Worldwide
These statistics seem to suggest that there is a large population of music makers that are releasing music to online streaming platforms, but are having trouble finding an audience.
Interviews
With these numbers in mind, I wanted to have conversations with musicians to gain empathy and better understand the struggles they face when releasing music.

Participants
Age: 18-35
Active Music Makers
Record and release their own music independently
Research Questions
Tell me the process of how you make music.
Do you share your music with anyone before releasing it?
What do you look for in feedback on your music?
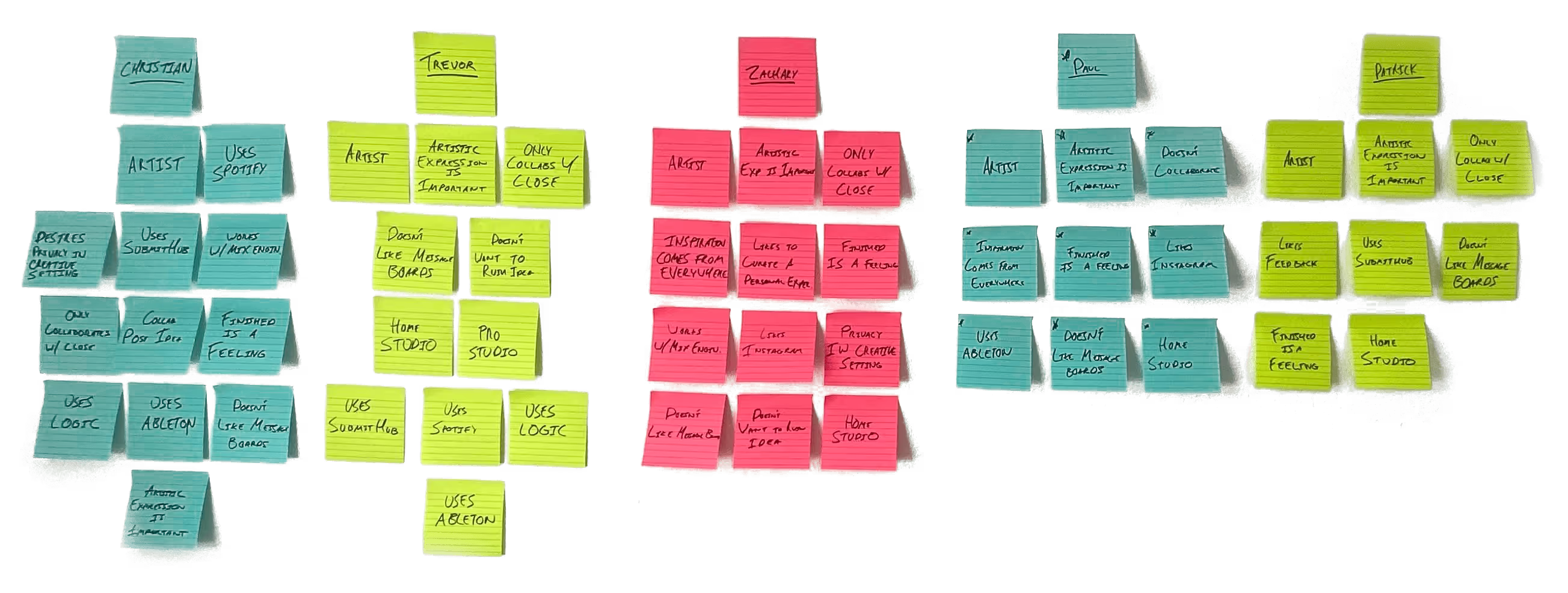
Takeaways from Interviews
I grouped all of the insights gained from interviews into different buckets to see if certain themes kept recurring across different interviews.


- Searches out feedback from trusted sources, but finding trusted feedback is difficult and time intensive
- Feels insecure about sharing their music with others prior to release
- Wants to grow in their career and increase the quality of their output
Personas
To help understand our potential users even more, we used our research in order to group users into two categories: "Artists" and "Providers"


"Jordan", the artist, and "Johnny", the provider, helped us to understand the needs and goals of our different user groups.
Competitive Analysis
In order to better understand the marketplace for musicians and what opportunities might exist, I conducted a competitive analysis of similar services geared towards musicians.

Synopsis
- The heuristics that I chose to focus on were Match between system and the real world, Flexibility and efficiency of use, and Help and documentation among three top competitors LANDR, SoundBetter, and SubmitHub.
- LANDR does a good job of using professional terminology by separating services into different categories, genres, and price points for users to find exactly what they need. However, they do not provide much documentation on how to navigate within their service.
- SubmitHub does a good job at meeting their users where they already are by connecting with other services and social media, and they offer a lot of documentation to help users navigate their product offerings. They also offer user-generated feedback and community for further support.
- SoundBetter's UI stands out as one of the more effective players in this group, with features such as work examples, a Q+A section for each provider, reviews, and an easy-to-search repository of service providers. They provide a great deal of resources to users on their website.
(Note: *Jammcard was not initially included in my research as they had not fully debuted their Jammcard Mentors offering at the time of my study, but I have chosen to detail them in the chart above as their service is very similar to ListenLab’s)



Ideation
Early on in the process, I was sketching out ideas in order to visualize how the product might function. These sketches gave me insights into potential usability issues and opportunities to plan for throughout the design phase.
From here, I began to plan out the user flows to focus in order to define a few key functions: Sign up, Send a message to a provider, Provider receives inquiry, and Setting up a video meeting.
User Flows & Sitemaps
The user flow served as a visual representation of the steps a user takes to accomplish a specific task on a website or application. Creating a user flow helped me to understand a potential user's goals and needs and how to design the site's interface to meet those needs effectively.
By defining the user's journey from start to finish, I was able to identify potential problems, opportunities for improvement, and areas where the user might get stuck.
After mapping out the site’s architecture, I began translating my sketches into wireframes and further developing my high fidelity mockups.
The sitemap provided me with a visual representation of the site's structure, and it allowed me to organize and prioritize the content and pages of the site. Having the sitemap as a guide provided a blueprint for the site's navigation and functionality.
Brand Design
Another piece of this project was developing the brand design and design system for ListenLab. I followed a comprehensive process that included researching the brand's values, audience, and competitors, as well as conducting user testing to ensure that the design resonated with the intended users.
Additionally, I created a visual language that included typography, color palettes, and imagery guidelines, to ensure consistency and coherence across all touchpoints. By prioritizing these steps, I was able to create a robust brand design and design system that reflected the unique identity of ListenLab, while also meeting the needs of its users.




Mockups
Hover to compare with high fidelity mockups

After building out the user flows, sitemap, and sketches I felt equipped to start work on wireframing this project. This was an important step because it allowed me to further test and develop ideas in order to get more information on potential usability issues
These lo-fidelity mockups were made with the assistance of UI Kits in order to quickly generate ideas and test assumptions with users.
User Testing
User testing provided valuable insights into how users navigated through the app. The most valuable takeaways were:
Issue #1
Progress indication during service selection is not clear to users.
Users had a hard time recognizing where in the process they were in during the process of reaching out and submitting a track for feedback to the service providers
Recommendations
After review, it was determined that adding a progress bar to the UI would help indicate to users what to expect in the process of reaching out to service providers
Adjustments were made to the copy to better signal expectations to users at different points during the user journey.
.gif)

Issue #2
Hierarchy of information was not clear to user.
Because of similar weights and sizes of type, the importance of information was not inherently clear to the user when it related to certain areas of the copy.
Recommendations
Differentiating font sizes and weight between heading styles to contrast levels of hierarchy.
Issue #3
Fixed inconsistencies in design elements.
Several important elements of the UI were given different colors, font sizing, and case styles making it unclear to users what the intention of these design elements were.
Recommendations
Establish clear and consistent UI design systems in order to effectively communicate intentions to users.
Reflections & Takeaways
This was my first portfolio project, and I was often learning alongside the process of building this project. There were times I wished that I could go back and redesign certain elements, or ask further questions in my testing. Overall this was a good opportunity to fully immerse myself in the UX process. Here are some of my key takeaways from this experience:
Challenge assumptions
Going into this project and having a background in music production, I thought that I might be in a good position to understand the difficulties most users face when using this application.
When I began to interview users and talk about the challenges that artists face with potential users I quickly realized that there is rarely a “one size fits all” solution, and I would need to broaden my understanding of user’s actions and desires in order to fully address their needs.
I believe this emphasis on empathy will prove valuable in all future projects.
Intentional design thinking
Two major lessons that I learned throughout this process was how each step of the process influences the next and that the design process is not always linear.
There were often times where I would complete a task, learn something new, or gain an insight from testing and want to rework all of my previous work to reflect this progress in my own understanding of design. There were some areas where this was both feasible and constructive to the usability of this project, but ultimately was one of those lessons that really enlightened my understanding of the UX process.
Design systems speed up progress
One thing that really helped move this project along was establishing intentional guidelines within the scope of a design system.
This system provided consistency throughout the project, and took out much of the guesswork in making decisions.
By connecting all of the elements throughout my work with the use of componentization in Figma, making updates in my project files when I would learn something new or gain a new insight from user interviews was relatively easy.







%400.5x%400.5x.png)
%400.5x.png)

.png)













