
UI Design
UX Research
UI Engineering
Sound Design
Figma
React
Python
iOS
Android
12 weeks
Most meditation apps primarily on anxiety and mindfulness but overlook the specific needs of users struggling with sleep. Users needed a simple, effective way to relax their bodies and minds before bed without being overwhelmed by complicated interfaces or generic meditation content.
We redesigned DreamSleep’s user experience around sleep-focused tools, integrating guided diaphragmatic breathing with calming music and soundscapes built around a minimalistic and easy to operate UI.
DreamSleep approached me about me building new features around their sleep meditations and breathing tools. They wanted to completely redesign their existing user experience around audio in order to equip people with the tools that they needed to fall asleep that weren’t currently present in traditional meditation apps.
As someone with a decade of experience working in music, I was excited for the challenge of exploring different ways to help users fall asleep with the use of helpful meditation tools and breathing exercises.
In looking at other meditation apps that were currently on the market we identified a few areas we believed we could improve upon.
Our hypothesis was that by using audio guided diaphragmatic breathing techniques, alongside relaxing music, we could effectively help users to get a relaxing night of sleep.
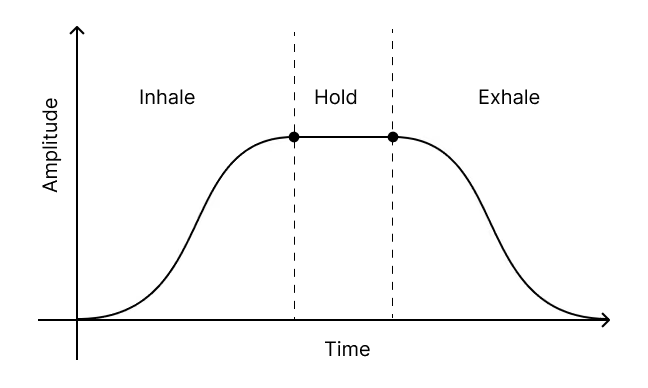
In order to generate large amounts of audio that would guide users through diaphragmatic breathing, we wrote a python script that would apply gain changes to an audio sample to simulate the inhale, hold at the top, and exhale.
By automating this in python, we could generate different combinations of these 3 phases to produce different results for the users (Example: 4 count inhale, 4 count hold at the top, 4 count exhale)

After initial user testing, we wanted to give our users the ability to layer music, breathing sounds, and background noise.
This presented a unique challenge on how to make all of these moving pieces work together. We spent a few weeks working on the control panel interface that needed to allow users to control individual levels of each audio and the breathing pattern.

The primary goal for the visual design of the user interface was to feel calm, relaxing, and conducive to sleepy time. We chose a color palette consisting of deep blues, soft purples, and warm hues traditionally associated with relaxation and tranquility to set the tone of the app.

The typography needed to inspire that same sense of calm while utilizing system fonts available on both iOS and Android. We opted for Raleway and Open Sans to keep the style minimalistic.

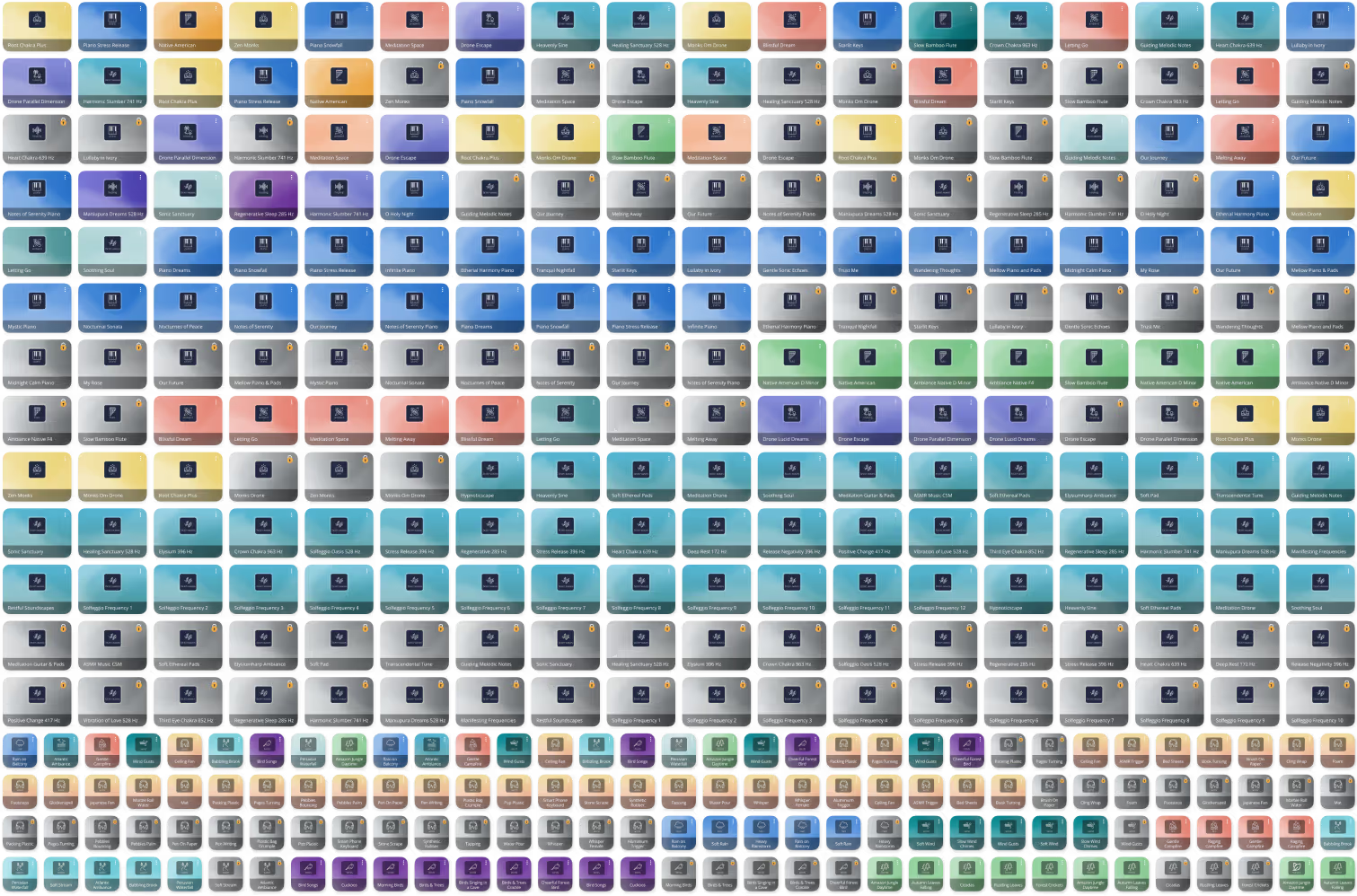
Through this process, we ended up with a large library of audio content - meditations, music, breathing exercises, ASMR, and more. All of this content also had subcategories and needed to be organized visually in a way that would make sense for the user.
This is where Atomic Design came in. We were able to build out components in Figma that were composed of different category icons, background colors, card sizes, and more that could work in a modular fashion to accommodate the complexity of the system.



The DreamSleep project really allowed me to combine my expertise in UI design, sound design, and audio engineering to create a personalized sleep tool that prioritizes ease of use.
By focusing on visual simplicity, leveraging calming audio-guided breathing techniques, and rigorously testing with real users, we were able to design an app that not only addresses common user pain points but also provides a unique solution to help improve sleep quality. The final product successfully met the client’s goals, equipping users with powerful tools for relaxation and rest in a way that stands out in the crowded meditation app market.

I highly recommend Joseph to anyone looking for a skilled and creative UX Designer. He's talented, a great team player, stays cool under pressure, and is an all-around great guy. Joseph's skillset is very versatile and his talents extend far beyond UX and Product Design.
He's done a fantastic job assisting with music and sound production for DreamSleep in addition to working on UX and UI for the app and website.
